Le format SVG c'est quoi ?
Scalable Vector Graphics
Comme son nom l’indique, il s’agit d’un format de données spécifique pour les graphiques vectoriels basé sur XML. Les vecteurs sont particulièrement utilisés pour la création graphique, car c’est un format qui ne perd pas de qualité à l’agrandissement, quelle que soit la taille.
En effet, contrairement à une image matricielle composée de pixels, une image vectorielle pourra être agrandie ou rétrécie indéfiniment sans perdre en définition. En revanche, dès que l’on fait varier la taille d’une image matricielle, on peut rapidement voir apparaître les petits points (pixels) qui forment l’image. Dans cet article, nous allons donc voir comment exporter un svg sur Illustrator pour éviter cela.
Exemple
Par exemple, si une entreprise fait l’export de son logo en png ou jpeg, il y a de fortes chances qu’elle rencontre des problèmes par la suite. Sur les cartes de visite, en petit format, le logo ressortira correctement. Mais, dès qu’il s’agira de l’imprimer sur un plus grand support avec des tailles plus importantes, alors, il y aura des problèmes de qualité.
En revanche, si le créateur du logo a pensé à exporter un fichier en svg à la place, alors, quelle que soit la taille du logo imprimé, on aura toujours la même netteté d’image.
Vous l’aurez compris, il peut être primordial de savoir comment exporter un svg sur Illustrator.

La méthode pour exporter au format svg sur Illustrator
Il est important de savoir exporter au format vectoriel sur Adobe Illustrator CC. Mais ne vous inquiétez pas, cela n’est pas compliqué ! Il vous suffit de suivre la méthode d’exportation en trois points expliquée ci-dessous.
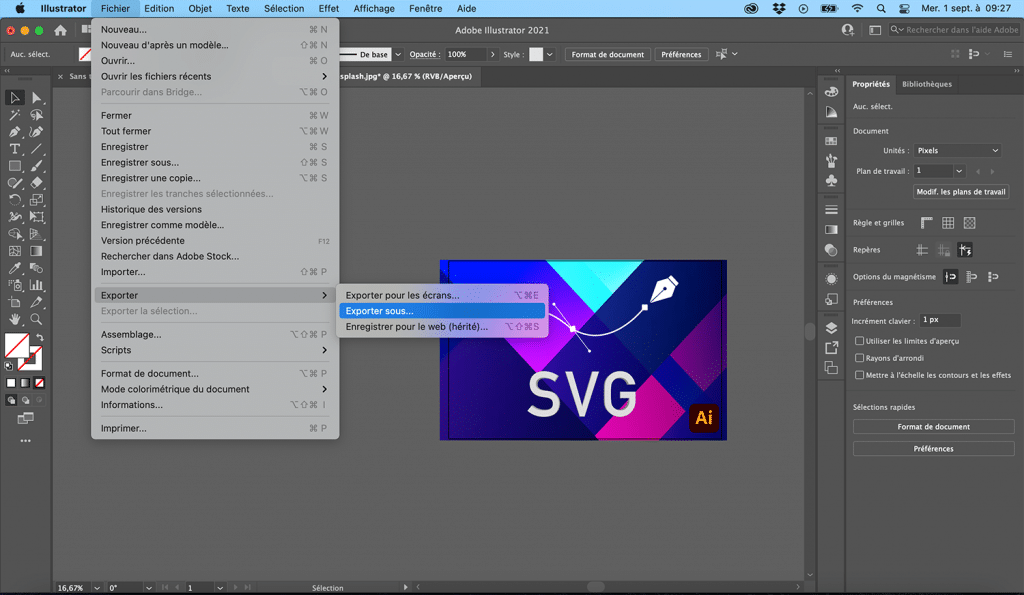
- Quand vous avez terminé votre travail et que votre illustration est prête, cliquez sur Fichier > Exporter > Exporter sous...
- Dans la boîte de dialogue qui s'ouvre, sélectionnez le format .svg dans la liste déroulante parmi les formats et cochez l'option "Utiliser les plans de travail" (sinon votre document prendra les limites de l'ensemble des éléments combinés)
- Cliquez sur Exporter, vous pouvez laisser les options par défaut ou adapter selon vos besoins

Aperçu du logiciel Illustrator
Les astuces pour exporter un svg sur Illustrator
Comme nous venons de le voir, le processus est très simple pour exporter des images au format svg. Cependant, voici quelques astuces supplémentaires
qui vous permettront de perfectionner votre maîtrise de l’exporté.
Tout d’abord, nous avons vu précédemment que vous pouviez laisser les options par défaut qui s’affichaient dans la dernière boite de dialogue. En effet, cela conviendra dans la majorité des cas. Il s’agit en fait ici d’options pour une exportation optimisée pour le web. Par exemple, une décimale plus élevée augmentera le degré de précision de votre image mais également son poids.
Exporter une sélection de vos éléments
Vous avez également la possibilité de ne sélectionner qu’une partie des objets de votre image pour exporter un svg sur Illustrator. Dans ce cas, sélectionnez les éléments concernés puis cliquez sur Fichier > Exporter la sélection.
Une boite de dialogue s’ouvre. Vous pouvez alors sélectionner le format svg dans la liste déroulante et adapter les options (choix de l’emplacement, sélection des fichiers, etc.).
Modifier un fichier SVG
Si vous souhaitez apporter des modifications à un fichier .svg. Il vaut mieux ouvrir le fichier initial .ai, effectuer les modifications et l’exporter à nouveau en .svg. En effet, certains effets peuvent être perdus au moment de la réexportation.
Vous aimez ? Partagez-le avec vos amis !
Découvrez plus de contenu sur Adobe Illustrator :