Comment accélérer Elementor pour créer un site web rapide ?
Créer un site internet WordPress avec Elementor est une très bonne option. En effet, c’est un outil simple et puissant qui vous permettra de créer un site responsive et moderne en quelques clics. Néanmoins, comme tout outil, il s’optimise.
En effet, vous aurez beau avoir le plus beau des sites internet, si son temps de chargement en long, vos visiteurs ne vont même pas le voir car ils quitteront la page avant. Mais alors, quelles sont les bonnes pratiques pour améliorer la vitesse et optimiser les performances de votre site créé sur Elementor ? C’est ce que nous allons voir dans cet article.
Optimisez votre contenu
Des images à la bonne taille pour accélérer Elementor
- Mettez le fichier de votre image à la taille à laquelle elle sera utilisée. Si c'est une miniature de votre site, choisissez une taille plus petite.
- Optez pour un résolution maximale de 1700 px de large.
- Compressez vos images avec un plugin comme Imagify (environ à 75 %).

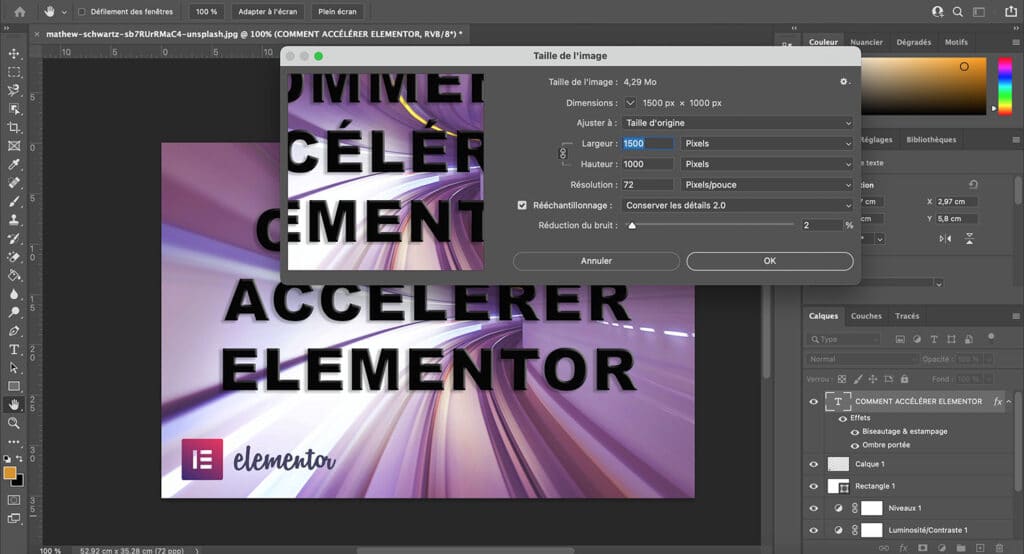
Réduire la taille d’une image sur Photoshop
Autres astuces pour avoir un site web rapide
Mettez un cache sur votre site
Voici comment accélérer Elementor très facilement. En effet, le cache est un outil indispensable pour avoir un site web rapide. Le cache permet de conserver en mémoire les éléments de votre page web lors du premier chargement. De fait, quand un utilisateur navigue sur votre site, le premier temps de chargement sera classique. Mais, à chaque fois qu’il reviendra sur la page, la vitesse de chargement sera beaucoup plus rapide !
Le cache est donc extrêmement utile pour optimiser un site WordPress construit avec Elementor. En revanche, cela n’impacte pas la vitesse du premier chargement. C’est pour cela, que la mise en place d’un ensemble de bonnes pratiques est primordiale. Il existe différents plugins (extensions) de cache très simples à activer sur WordPress (WP Rocket, LiteSpeed Cache, WP Super Cache, etc.).
Activez le lazy loading
Le lazy loading est une option qui permet de ne pas télécharger immédiatement tous les éléments de votre page web, et notamment les éléments situés sous la ligne de flotaison. Voici comment accélérer Elementor en utilisant le lazy loading.
Quand l’option est activée dans le thème, ce n’est qu’au défilement de la page vers le bas que les images du bas de la page seront alors téléchargées. Les images sont alors téléchargées après le chargement et l’affichage de votre site. Cela signifie que les visiteurs de votre internet auront une meilleure vitesse de chargement de vos pages. Pour activer le lazy loading :
- L'option est parfois disponible directement via le plugin de cache.
- Vous pouvez utiliser un plugin spécifique comme Optimole, conseillé par Elementor.
- Parfois, l'option est inhérente à votre thème WordPress.
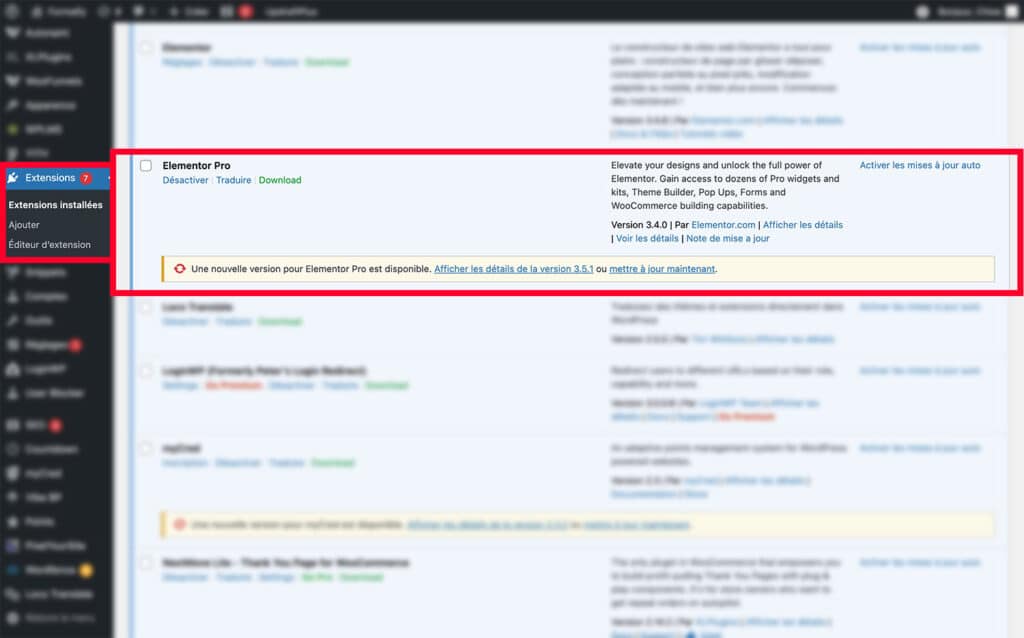
Comment accélérer Elementor ? Faites vos mises à jour
Un autre point important pour avoir un site web rapide, est le fait de procéder régulièrement aux différentes mises à jour. Des versions obsolètes peuvent ralentir le temps de chargement de votre site. Les mises à jour peuvent concerner différents éléments de votre site internet. Pensez donc régulièrement à y jeter un coup d’oeil et n’oubliez pas les mises à jour sur votre serveur ou votre hébergement.
- Votre thème WordPress
- Le plugin Elementor
- Les autres plugins de vos extensions
- Votre version PHP (le langage de programmation qu'utilise WordPress)

Vous aimez ? Partagez-le avec vos amis !
Découvrez plus de contenu sur Elementor :