Comment créer un header sur Elementor
?
Vous avez toujours voulu créer une en-tête personnalisée pour votre site web WordPress ? Agencer les différents éléments de votre menu à votre manière et ajouter d’autres éléments ? Sachez qu’avec Elementor, c’est possible ! C’est d’ailleurs ce que nous allons voir dans cet article : la création d’un header sur Elementor de A à Z. Mais vous auriez tout aussi bien pu faire la même chose pour un footer (une section en pied de page).
Pré-requis et premières étapes pour créer un header
Pour pouvoir créer une en-tête personnalisée, la version gratuite du plugin Elementor ne suffira pas. Il faudra vous équiper d’une licence Elementor Pro du page builder. En revanche, quel que soit votre thème, vous pourrez suivre ce tutoriel. Bien que Elementor conseille de travailler avec un thème optimisé pour Elementor. De plus, lorsque vous utilisez une licence pro, utiliser un thème très enrichi perd de son intérêt.
Voici ensuite les différentes étapes à suivre si vous voulez savoir comment créer un header sur Elementor.
- Depuis votre tableau de bord WordPress, allez dans le menu Modèles > Ajouter
- Une pop-up s'ouvre, vous pouvez alors sélectionner le type de modèle que vous souhaitez ajouter (header, footer, pop up, etc.), ici il s'agira de "en-tête"
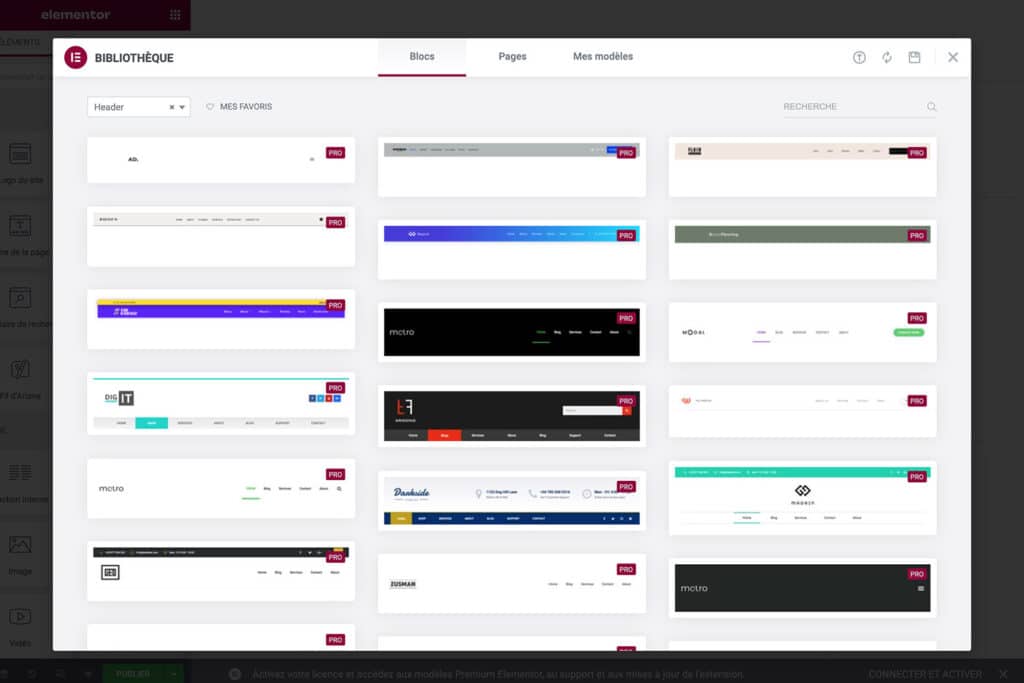
- Vous pouvez ensuite choisir un modèle de header comme base de travail (mais aussi partir d'un de vos modèles enregistrés par exemple).
Pour éditer un header à partir d’un template, sélectionnez le modèle de votre choix. Vous pouvez à présent effectuer des modifications, section par section, de façon à personnaliser votre en-tête.

Construire un header de A à Z sur Elementor
Nous allons à présent voir comment créer un header sur Elementor en partant de zéro. Le principe est assez simple, vous allez travailler avec le même constructeur de thème (page builder) que pour une page web classique. Néanmoins, Elementor vous propose des éléments spécifiques aux headers :
- Logo du site
- Menu de navigation
- Formulaire de recherche, etc.
Cependant, vous pouvez rajouter tous les éléments que vous souhaitez pour un header vraiment personnalité. Si par exemple, vous désirez ajouter un bouton, un onglet, un compte à rebours ou encore les coordonnées de votre entreprise sous forme de liste, c’est possible !
De même, vous avez de nombreuses options pour la mise en forme de vos éléments. Vous pouvez créer des colonnes de largeurs différentes, créer plusieurs lignes, etc.
Vous pouvez également modifier la conception et le design de votre en-tête pour sa version mobile, et ainsi adapter sa mise en forme.
Définir les éléments dynamiques de votre header
Continuons maintenant de voir comment créer un header sur Elementor avec l’utilisation des éléments dynamiques. Cela signifie que vous allez pouvoir définir l’emplacement de l’élément dynamique lors de la construction de votre header, mais que le contenu même de l’élément se définit ailleurs. C’est le cas notamment, du logo du site web qui se définit directement dans l’identité du site WordPress. Mais c’est aussi le cas du menu de navigation.
En effet, lorsque vous ajoutez un menu de navigation, vous pouvez choisir quel menu vous souhaitez utiliser pour ce header spécifique. Cela signifie que vous pouvez créer plusieurs menus (depuis le menu Apparence > Menus) et créer un header spécifique par menu si cela est pertinent pour votre site WordPress.
Définir des conditions d'affichage du header
L’un des énormes avantages du plugin Elementor, c’est que l’on va pouvoir décider d’afficher un header sur certaines pages uniquement par exemple. En effet, maintenant que vous savez comment créer un header sur Elementor, il est temps d’ajouter des conditions.
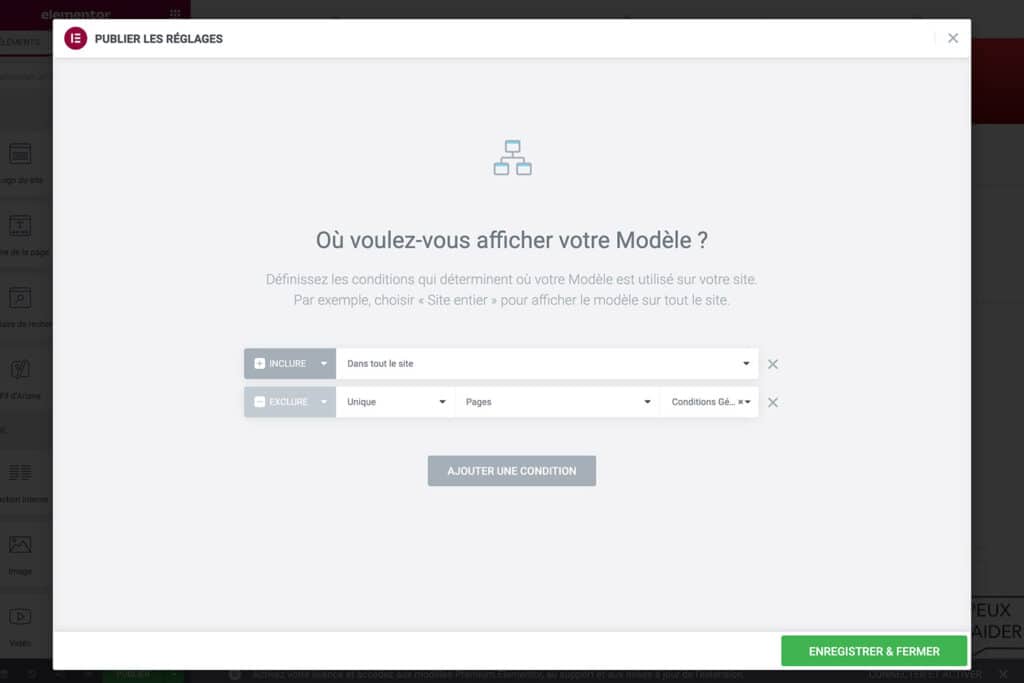
Lorsque vous avez terminé d’éditer votre header, cliquez sur la flèche verte à côté du bouton Publier en choisissant “Conditions d’affichage” .
Vous pouvez simplement choisir de la définir sur tout le site, mais aussi ajouter des règles plus spécifiques. Quelques exemples :
- Inclure > Dans tout le site + Exclure > Unique > Pages > Sélection de la page : pour afficher le header sur tout le site sauf une page particulière
- Exclure > WooCommerce > Catégories de produit > Tout : pour ne pas afficher ce header sur les pages de catégories et en choisir un autre par exemple
- Inclure > Unique > Page d'accueil : pour afficher le header uniquement sur la page d'accueil

Vous aimez ? Partagez-le avec vos amis !
Découvrez plus de contenu sur Elementor :